我們想要在表格套用邊框、留白和背景色,就會使用到之前學過的border、background-color和pudding屬性,除此之外還有幾個屬性可以加入,稍等會加以說明。
th,td{
border: solid 1px #999999;
}
可以使用逗號分隔選擇器,一次就能選擇多個選擇器並統一指定屬性和值。
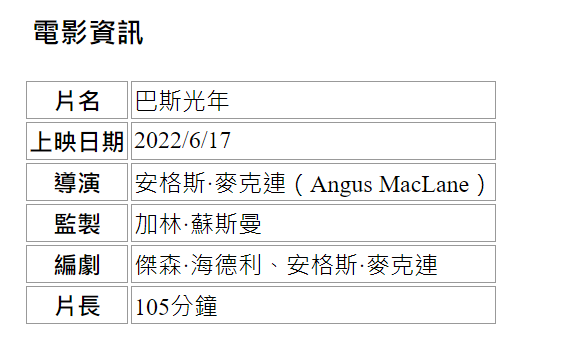
接著我們可以看看瀏覽器的顯示畫面,發現變成了一個表格:
th,td{
padding: 16px;
}
接著我們可以看看瀏覽器的顯示畫面,發現留白變多了:
table{
border-collapse: collapse;
}
border-collapse是指定相鄰的儲存格要分離還是重疊的一種屬性。border-spacing則可以指定間距的大小。
接著我們可以看看瀏覽器的顯示畫面,發現間距不見了:
th{
background-color: #你要的顏色;
}
接著我們可以看看瀏覽器的顯示畫面,發現顏色改變了:
table{
width: 100%;
}
width的值可以是%或px,是一種指定寬度的屬性,如果沒指定值,就會套用預設值width:auto;,視元素的大小調整寬度。
接著我們可以看看瀏覽器的顯示畫面,發現表格的寬度改變了:
